router.replace, next add query in router.beforeEach, should use replace but push · Issue #1810 · vuejs/vue-router · GitHub
check vue-session in vue-router beforeEach function · Issue #13 · victorsferreira/vue-session · GitHub

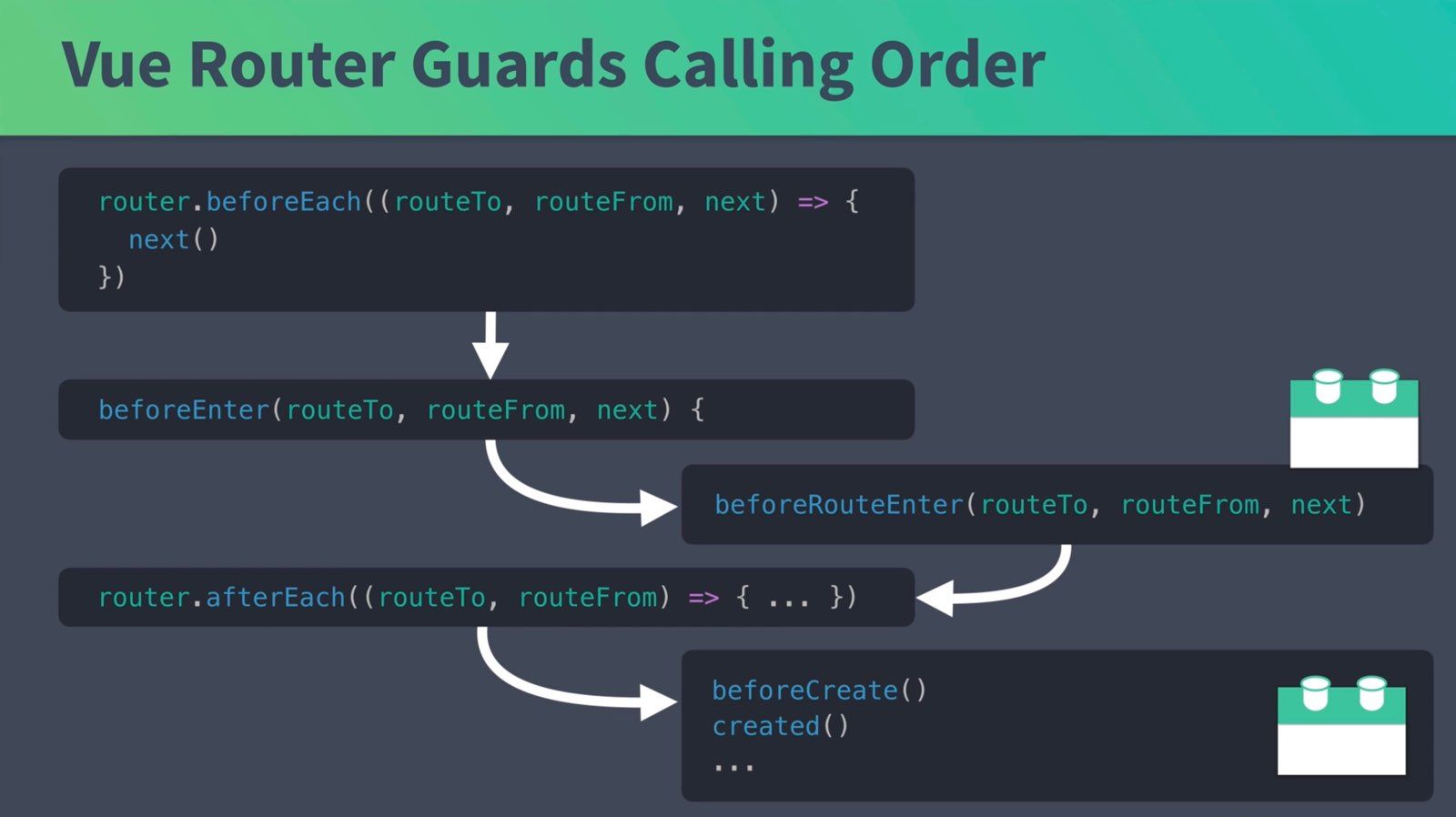
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

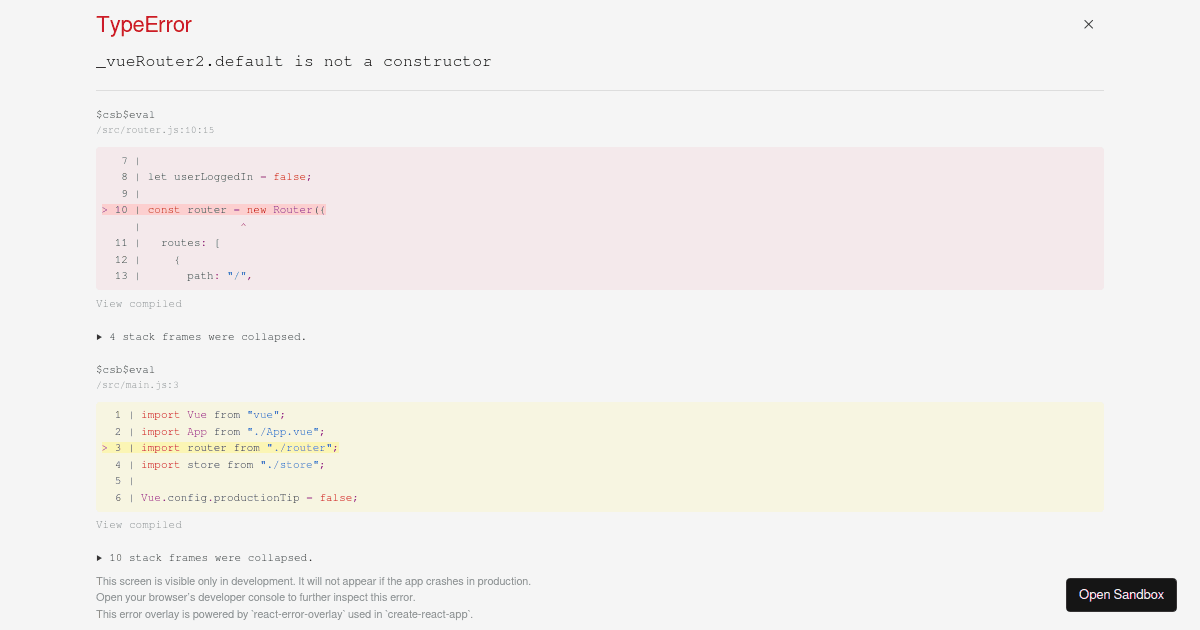
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow